CLIENT
IBM, 2017
ROLE
Design lead
UX mapping
Visual design
Frontend design
DESIGN TEAM
Thiago Barcelos
Peter Loveland
Chanelle Augustine
Tiago Baeta
Helena Corelli
Archimedes (3rd party)
IBM Watson IoT offering demos
Set of hybrid physical and digital demos to showcase four IBM Watson IoT offerings: Blockchain, Insurance, Electronics and Industrial.
Business needs
Show case and promote the IBM Watson IoT offerings as part of the client experience at the IoT Munich Center, which is a very strategic spot in the middle of Europe that receives dozens of customers from around the world, every day.
User needs
Customers from many industries are constantly looking for innovating on their businesses, but it's challenging to find the best tech-fit and understand the real value of emerging technologies that requires huge amount of investments.
How might we tell compelling stories about the IBM Watson IoT offerings while engaging with customers?
By creating interactive demos, with both physical and digital representations, the customers would be able to really put their hands on new technologies, like blockchain, and better understand their values through quick immersive use cases.
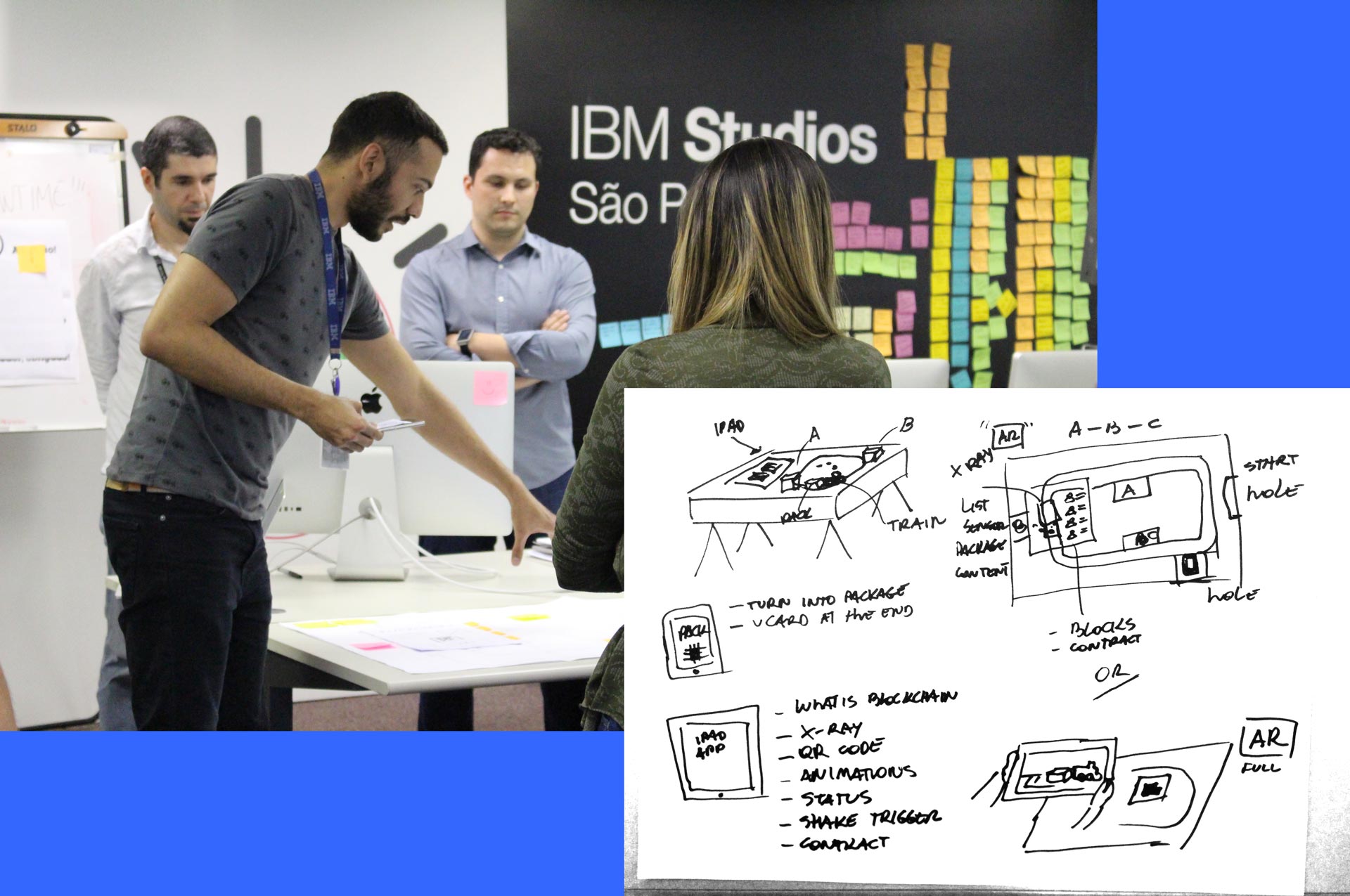
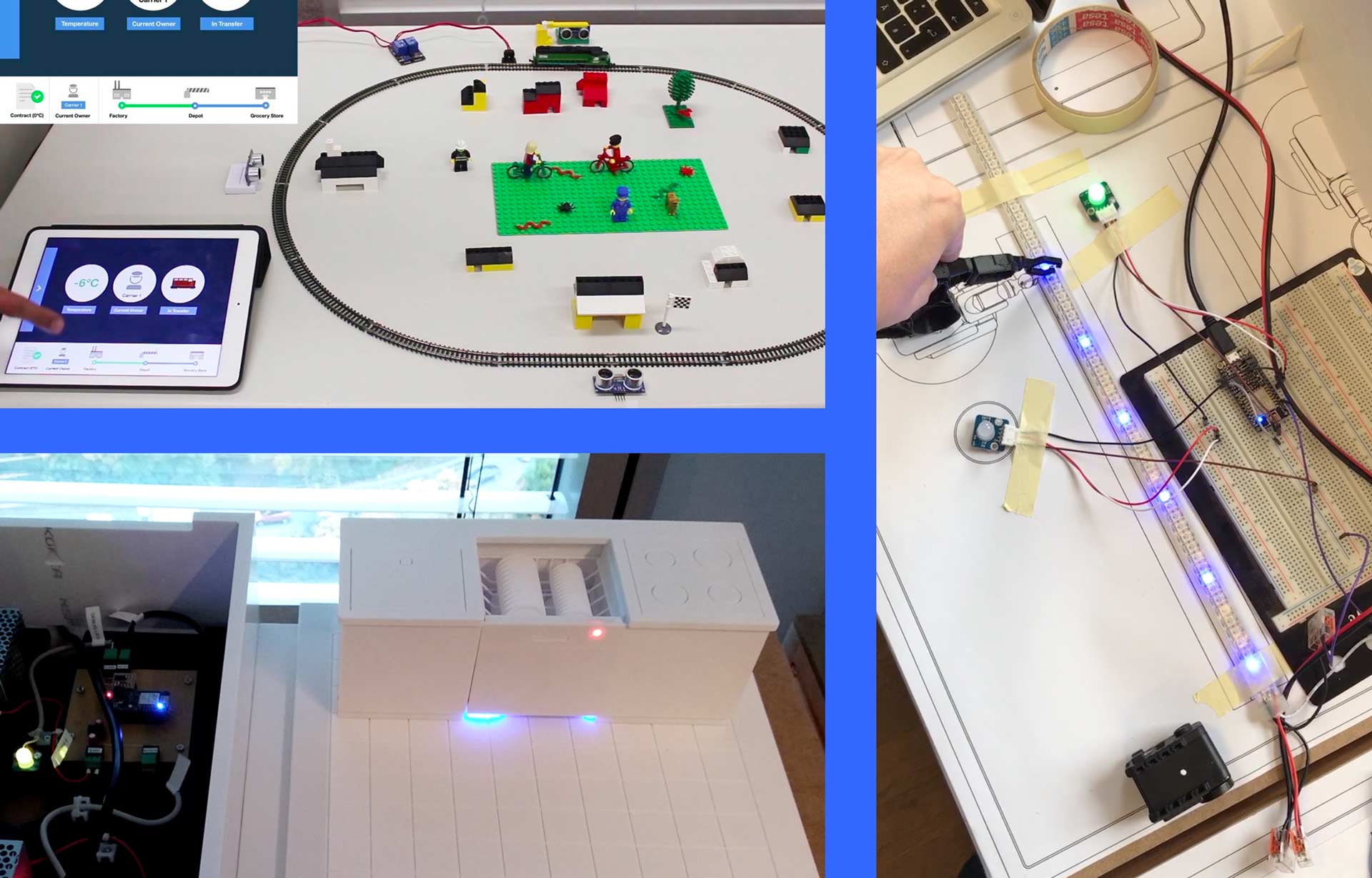
Creative process
Through experimentation and quick prototyping, our team ran from workshop sessions, low prototypes with static images and lego bricks, to mid and high fidelity designs. In addition to the compelling storyline, one of the challenges was to incorporate real sensors to the demo. It was helpful to test internally not only the flows, but also timing, amount of info on the screen and accessibility issues.


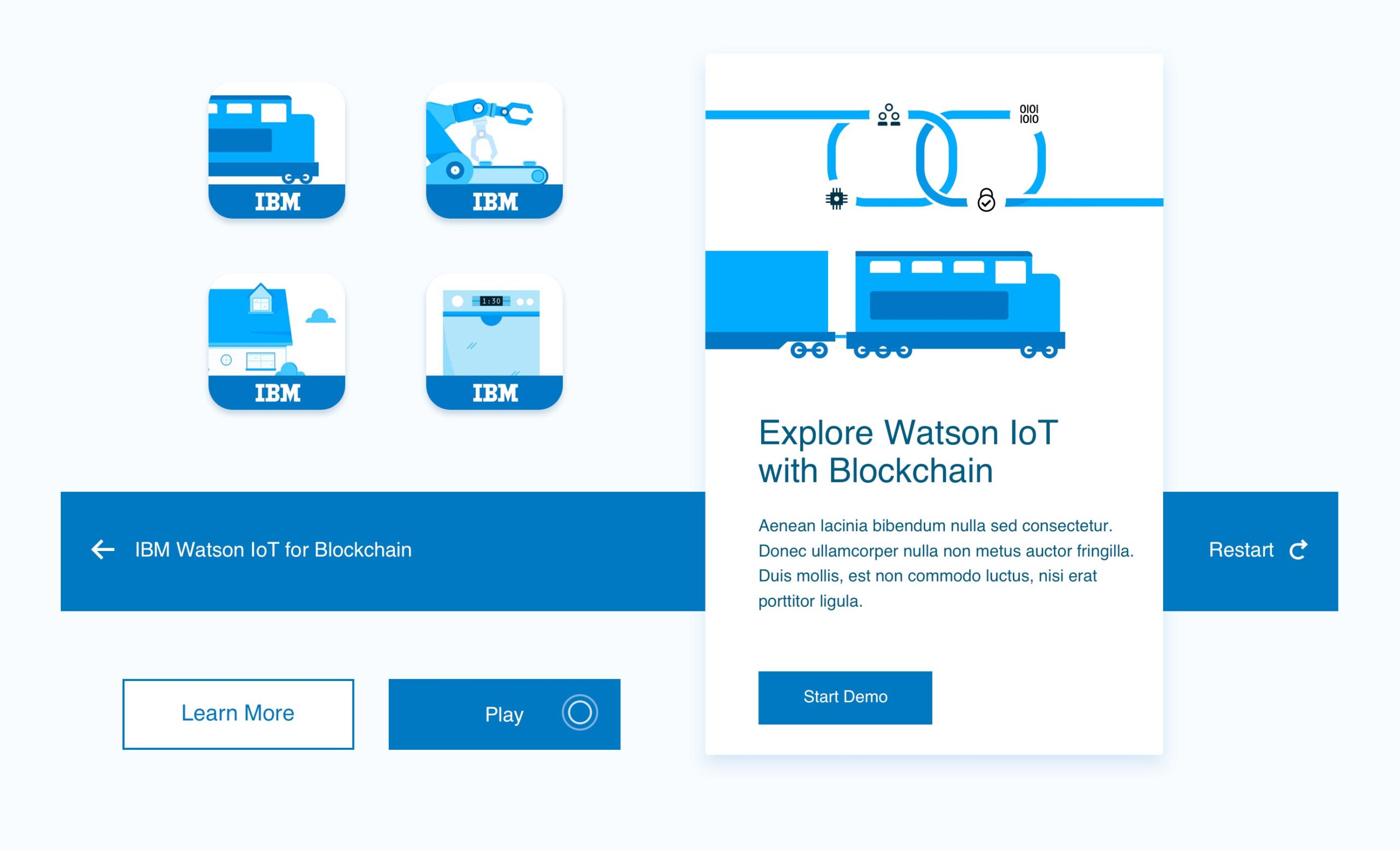
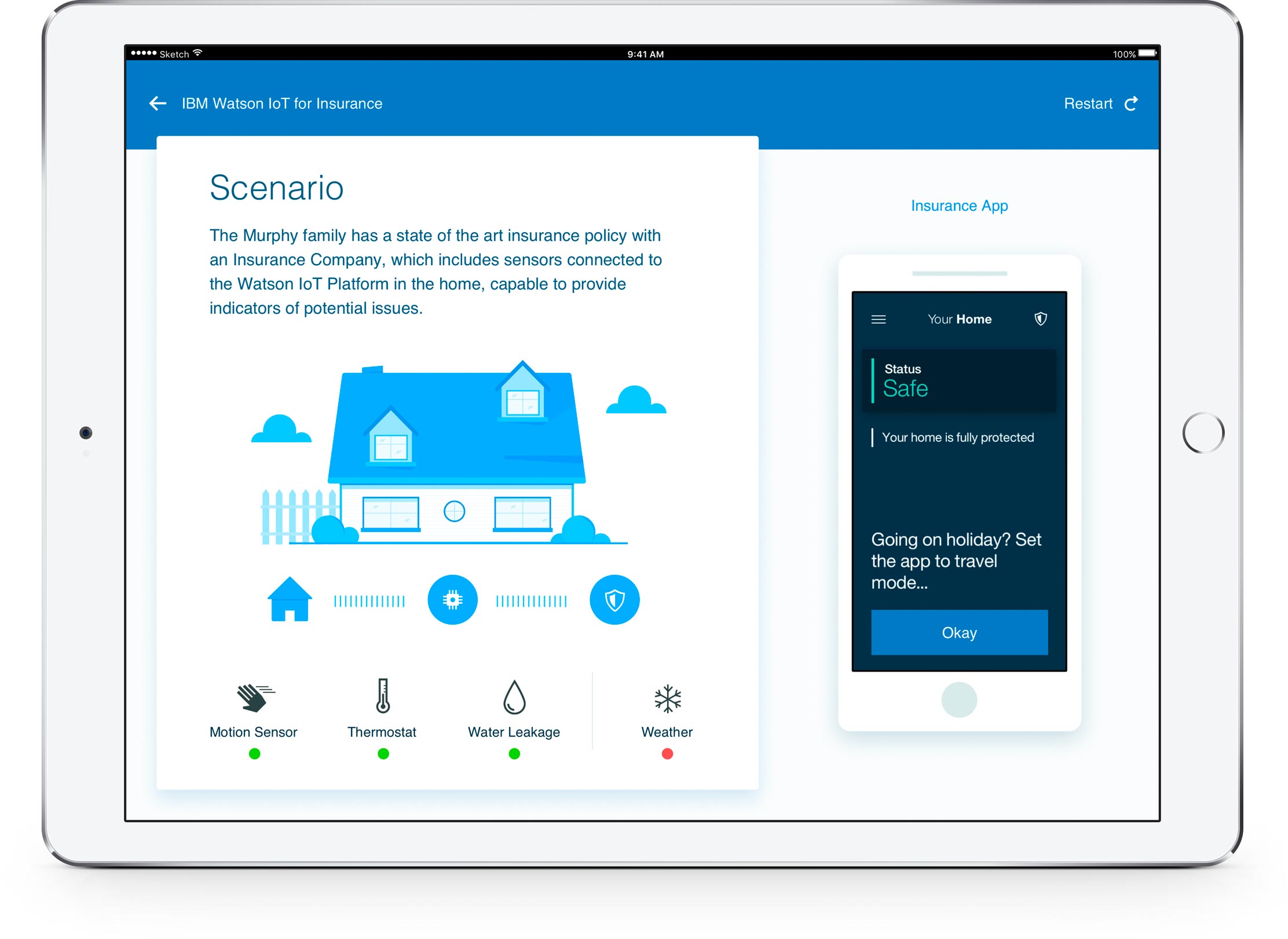
Information architecture
As a baseline for all demos, they follow the same navigation pattern in order to get a consistent flow throughout the user interface. The home screen drives the user either to the storyline or to the technical and business information. Every step of the screen has a persistent call to action that guides the user from end to end, in a concise straight forward flow.
User interface
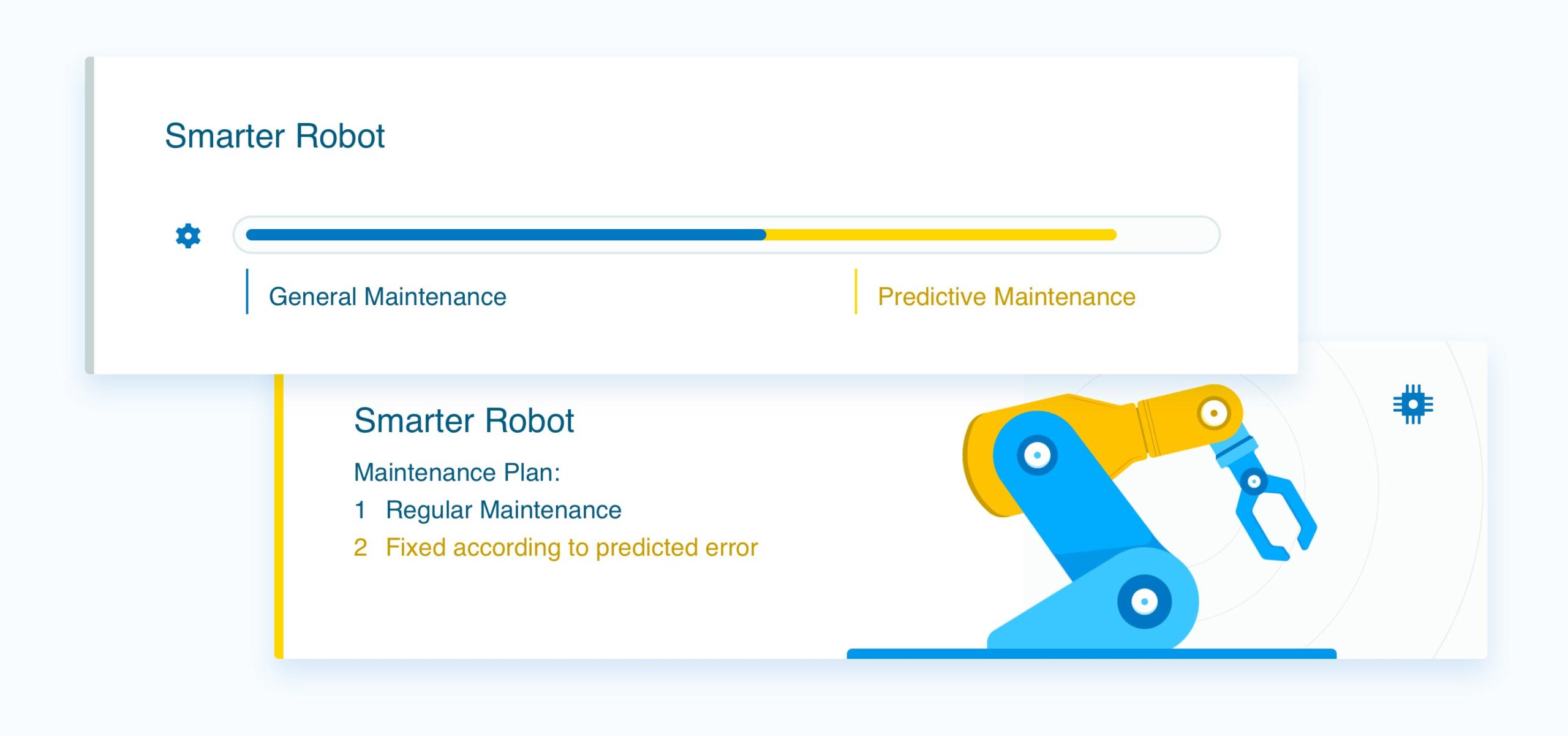
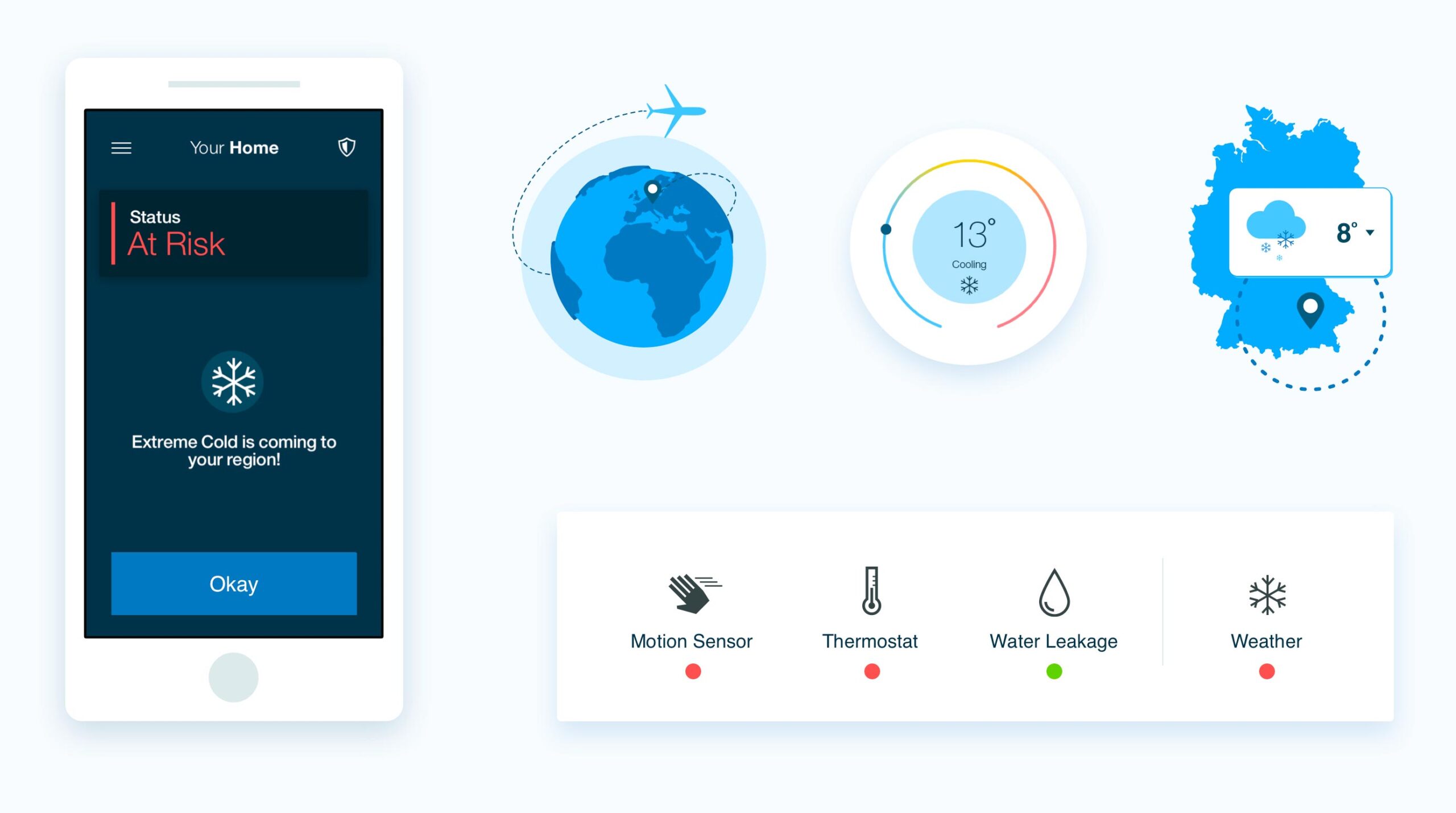
The look and feel is based on the IBM Design Language, with minimalistic usage of colors and shapes on the UI and on the physical models, to give it a futuristic aspect expressed on the moodboard below. The blue color guides and illustrates, and the supportive yellow and red colors highlight important elements from the storyline.






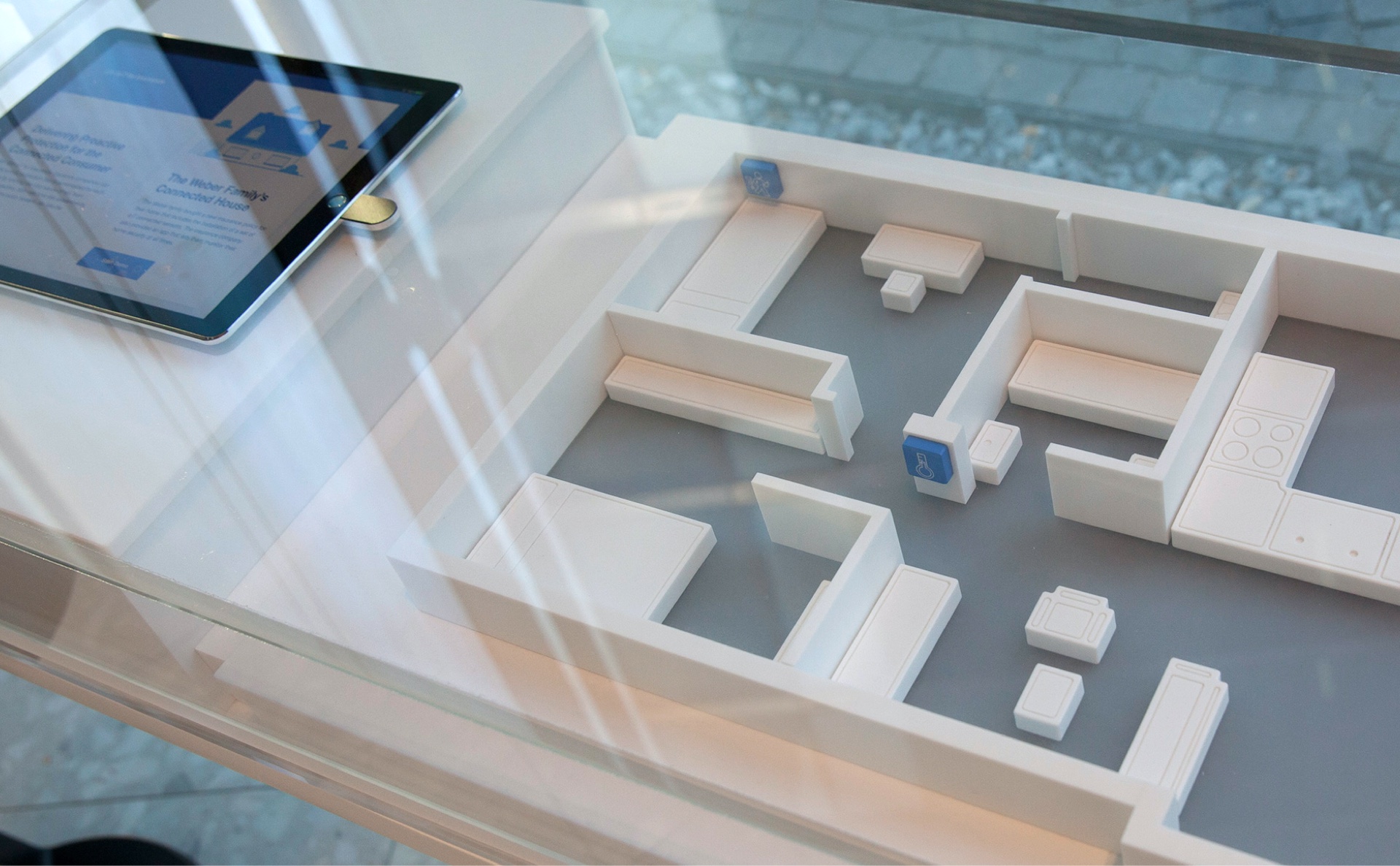
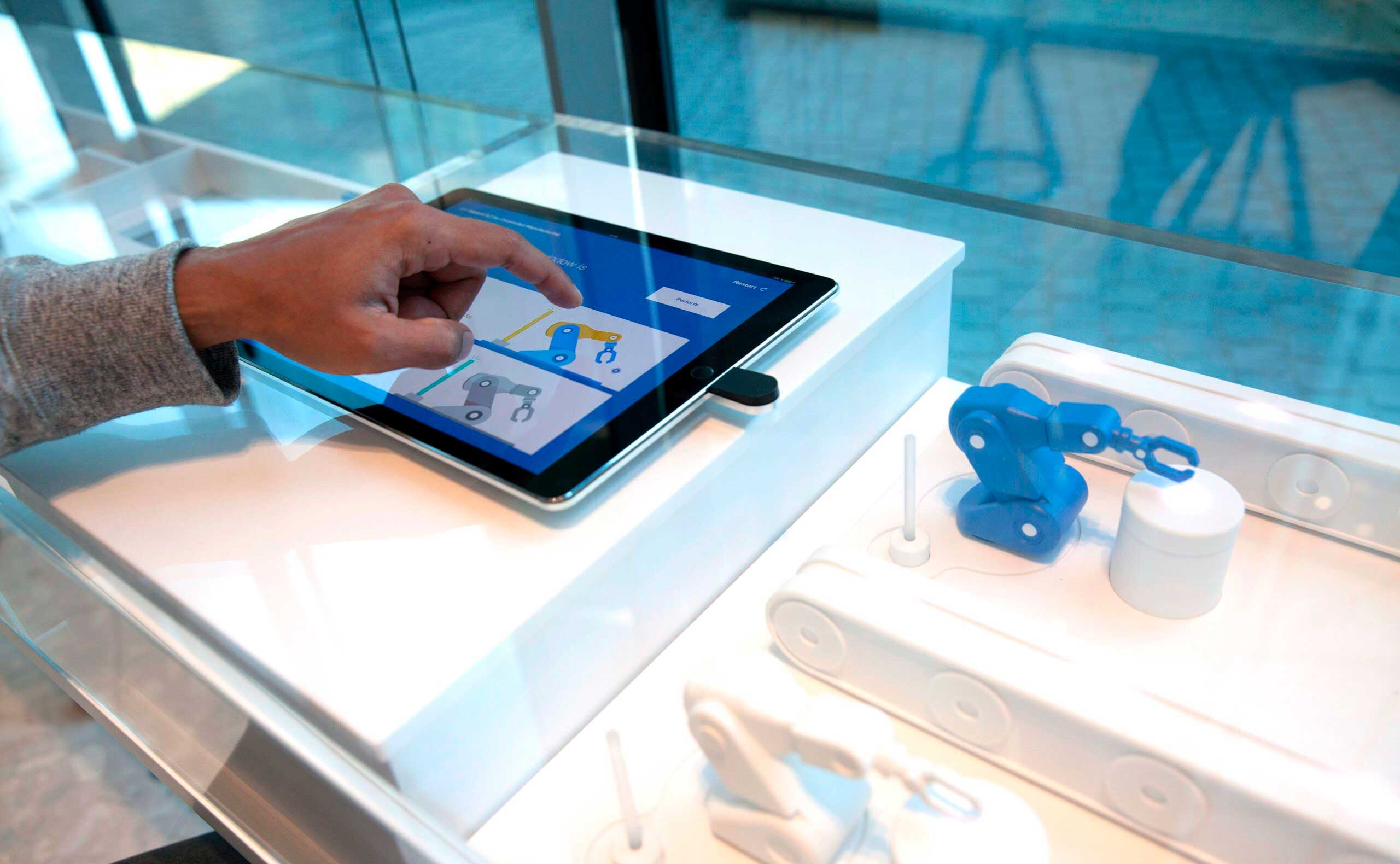
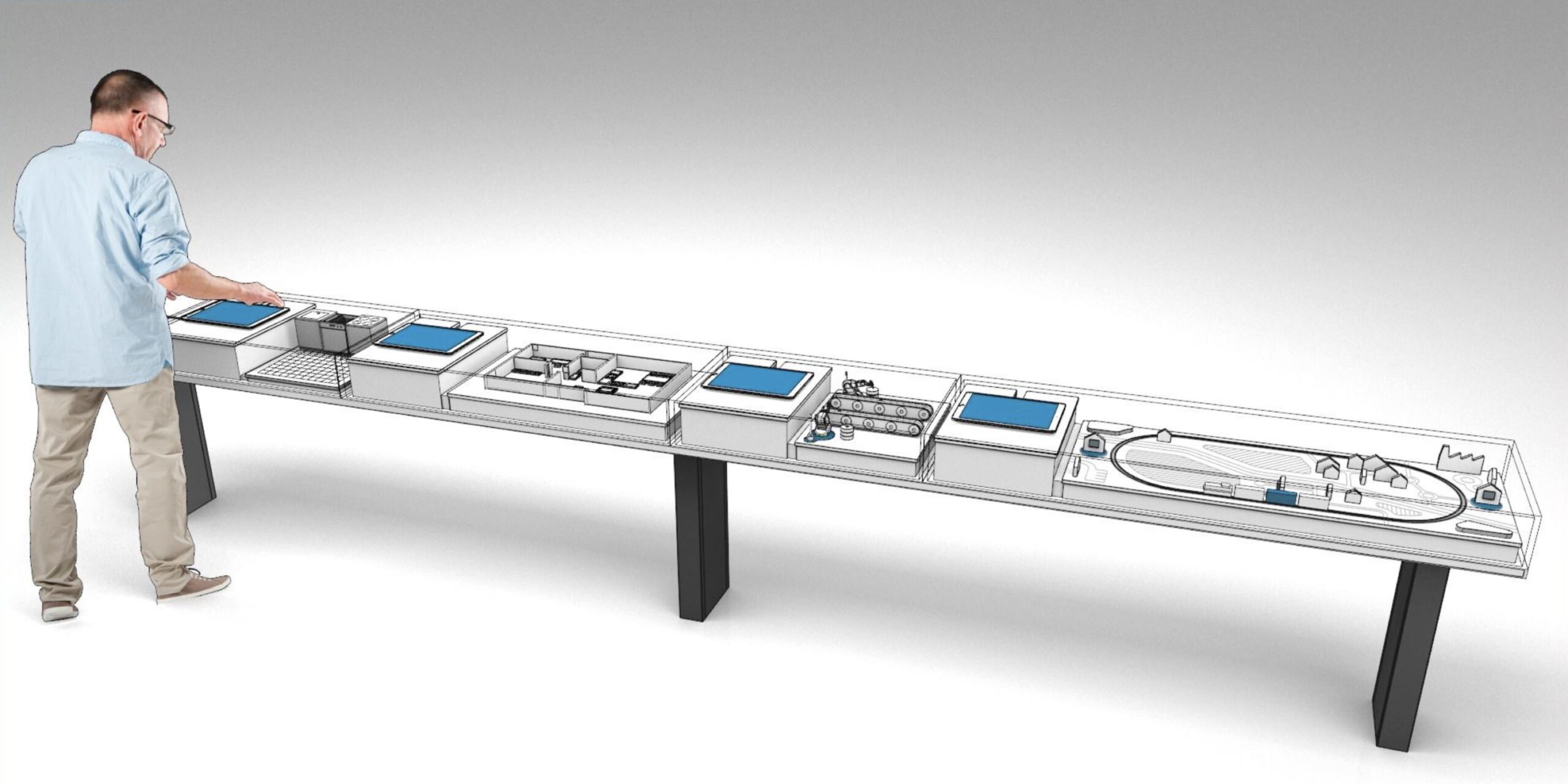
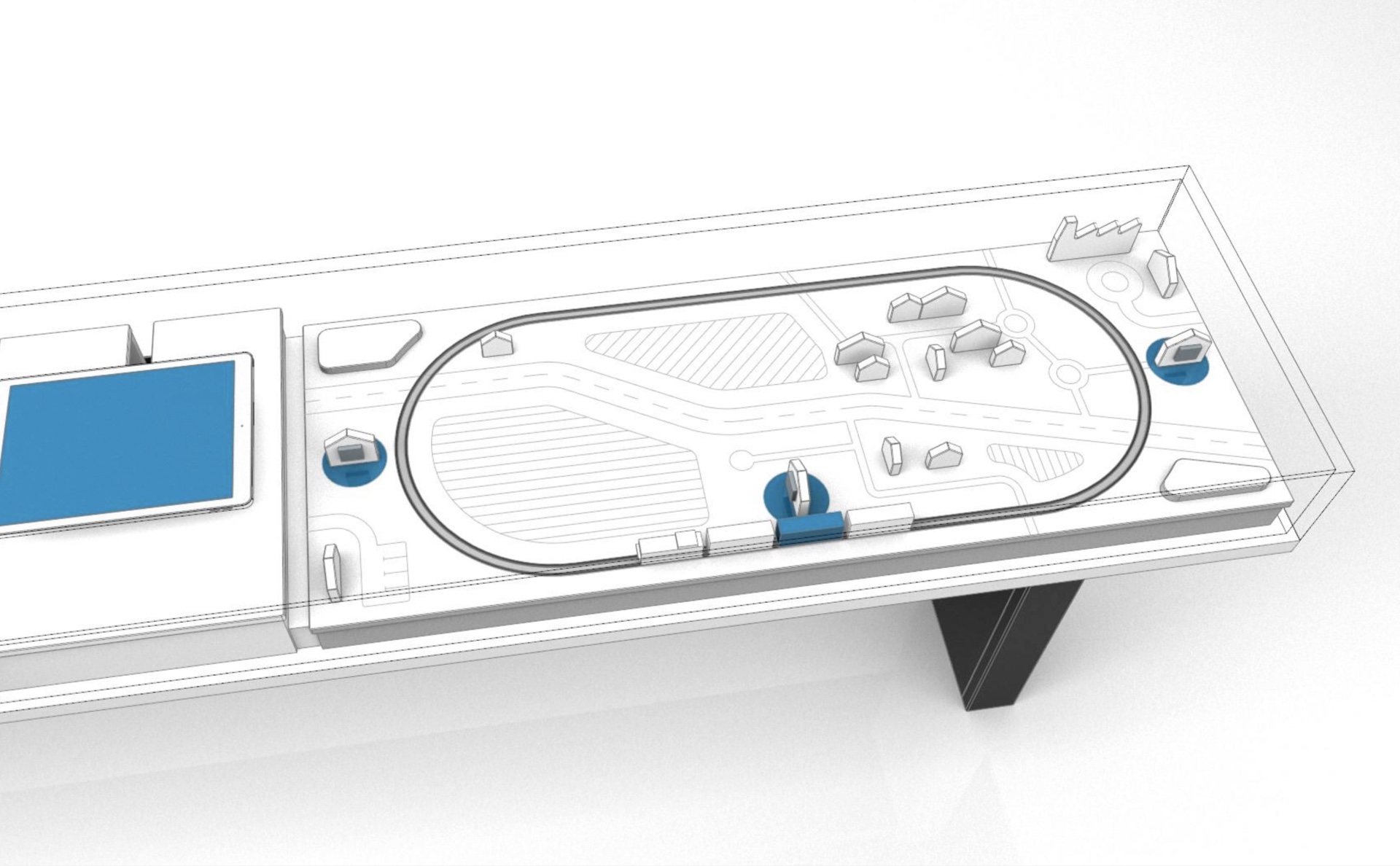
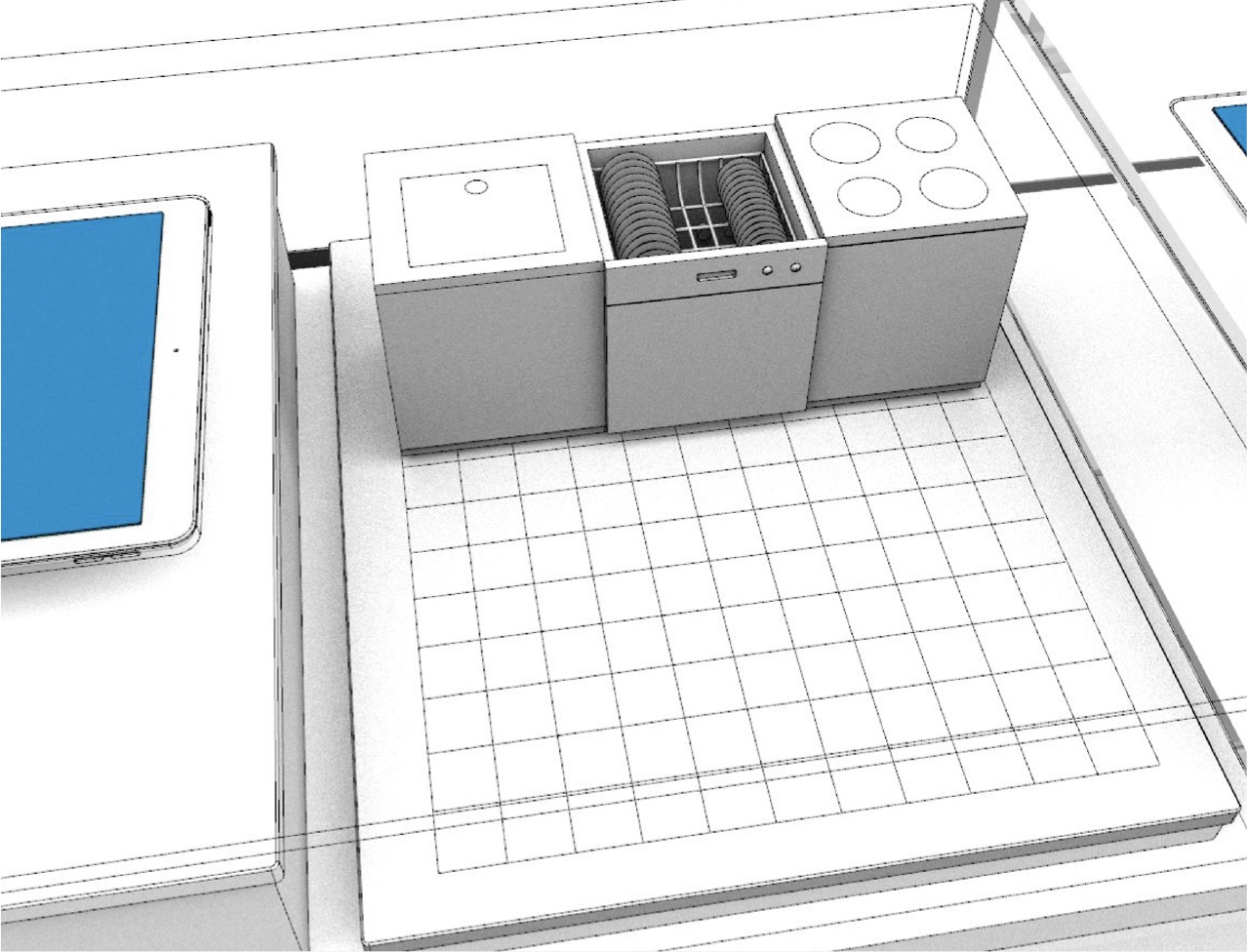
Physical models
Following you can see the schematic of the demos based in human proportions. For each demo, an iPad Pro with the content and interactions is placed on the left hand side, and the moving physical models on the right hand side.

Full desk

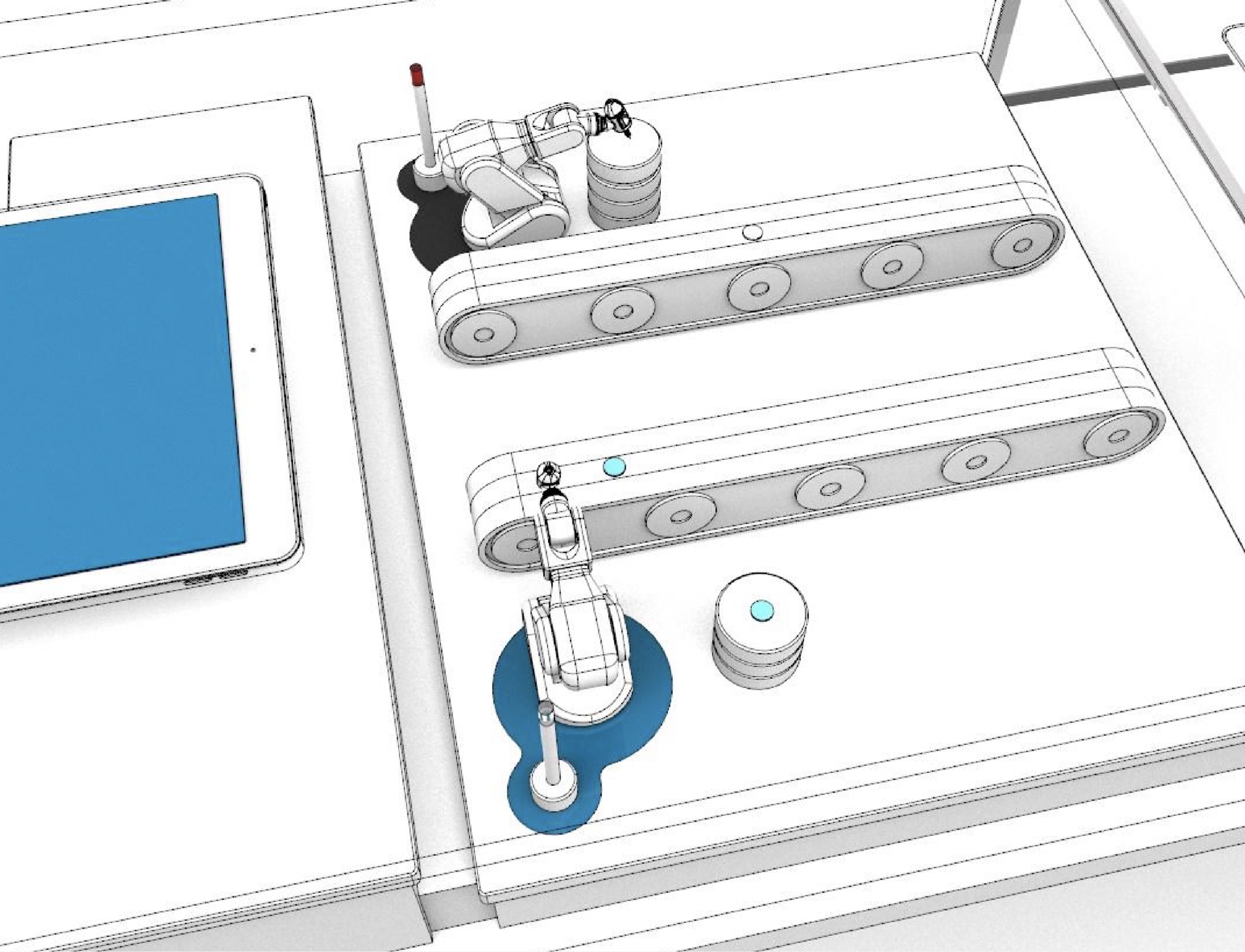
Industrial demo, representing a conveyor belt from a production line and the robots

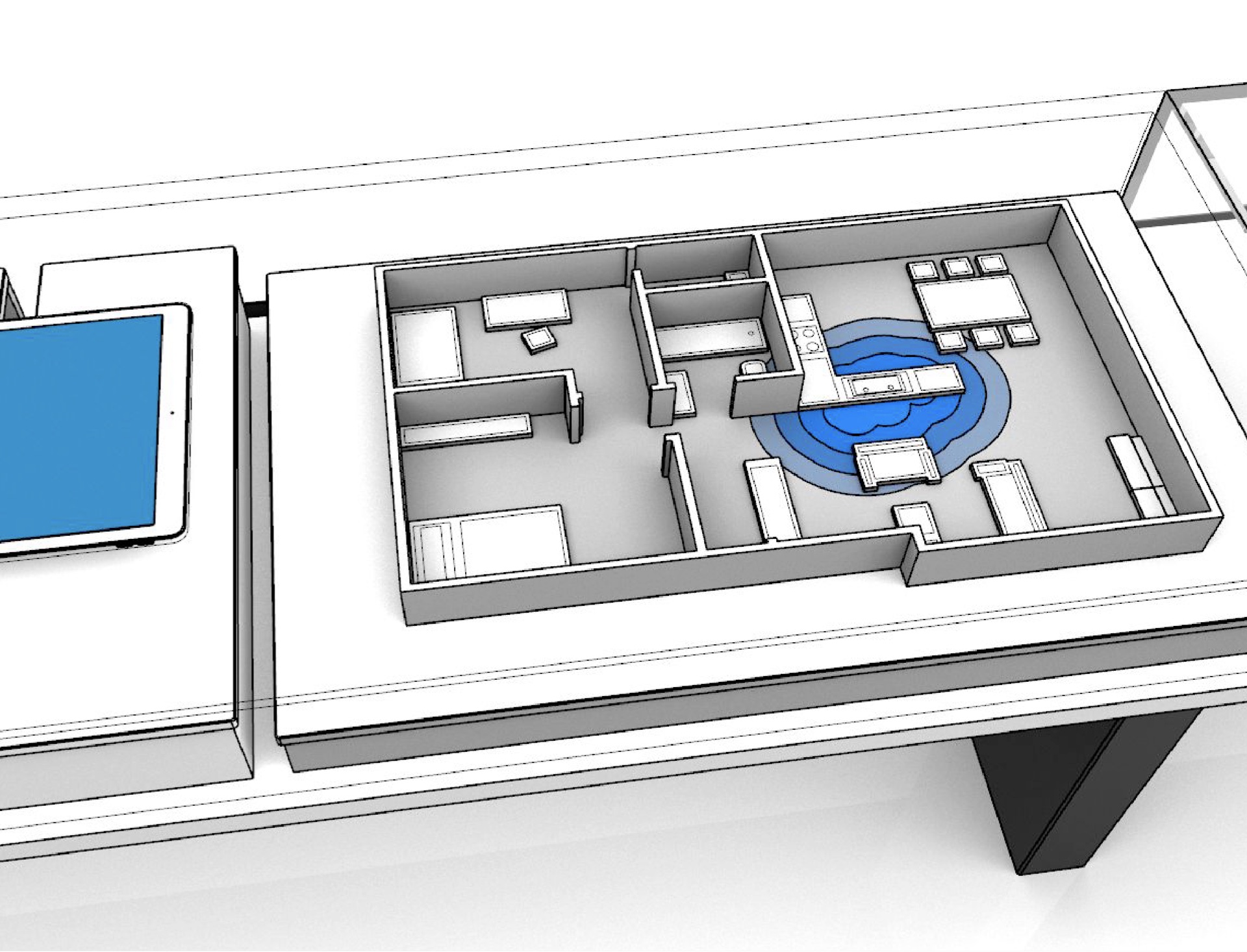
Insurance demo, representing a house with a water leak damage

Blockchain demo, representing a supply chain with a monitored load

Electronics demo, representing a sensored washing machine damage
The IBM Watson IoT Center in Munich is a strategic spot for engaging with customers from around the globe. The visitors' experience begins from the building hall, where the demos were exibited for self or guided tour.
The following pictures represent the end result, where the demos were disposed on the building hall. Physical and digital artifacts in conjunction to build up the immersinve storytelling.